
window.location.href更改时的事件
我正在为某个网站编写Greasemonkey脚本,该脚本有时会进行修改location.href。在页面上进行更改时,如何获取事件(通过window.addEventListener或类似方式)window.location.href?我还需要访问指向新的/修改的URL的文档的DOM。我看到了其他涉及超时和轮询的解决方案,但如果可能的话,我想避免这种情况。回答:...
2024-01-10
开启-window.location.hash-更改了吗?
我正在使用Ajax和哈希进行导航。有没有办法检查这种window.location.hash变化是否?http://example.com/blah 到http://example.com/blah 如果我在加载文档时检查它,它将起作用。但是,如果我具有基于#hash的导航,则在按浏览器上的“后退”按钮时将不起作用(因此我从blah#456跳到blah#123)。它显示在地址框中,...
2024-01-10
Javascript window.open不起作用
好。我正在尝试登录Twitter。此代码未打开该窗口。收到警报的响应不是null,而是指向登录屏幕的链接。有任何想法吗?var url = "./twitter_login.php";var con = createPHPRequest();con.open("POST",url,true);con.setRequestHeader("Content-type","application/x-www-form-urlencoded");con.send("");var response = "";con.o...
2024-01-10
向window.onload添加两个功能
我的表单上有两个功能,但如果另一个处于活动状态,则其中一个不起作用。这是我的代码:window.onload = function(event) { var $input2 = document.getElementById('dec'); var $input1 = document.getElementById('parenta'); $input1.addEventListener('keyup', function() { $input2.value = $input...
2024-01-10
将标题添加到window.location.pathname
我正在为应用设置身份验证。在发出登录请求后,将发送一个JSONWeb令牌作为响应。我可以通过Ajax将其附加到标题。问题是登录后使用window.location.pathname进行重定向时,因为它不是Ajax请求,所以它没有在标头上附加令牌。我该如何解决?$.ajaxSetup({ headers: { 'x-access-token': window.localStorage.jwt }});...
2024-01-10
具有清除缓存的window.location.reload [重复]
我想使用JavaScript重新加载页面,但是我也想清除缓存,因此在页面刷新时,页面具有服务器中所有内容的最新版本。除IE之外的其他浏览器均未获取最新内容。IE9有什么解决方案吗?回答:reload() 应该接受一个告诉它进行硬重装的参数,即忽略缓存:location.reload(true);我不能保证它的可靠性,您可...
2024-01-10
land wind什么车
land wind指的是陆风汽车,它是我国的一个国产汽车品牌,这个品牌的车辆一般都是SUV车辆或越野型车辆。早在2002年12月陆风汽车就正式上市,在它的发展过程中,陆续推出了陆风X7、陆风逍遥、陆风风尚等车型,主要是在SUV汽车市场上有不错的表现。陆风汽车有什么特点? 陆风汽车主打的是SUV越...
2024-01-10
如何在不跳文档的情况下更新window.location.hash?
我在我的网站上设置了一个滑动面板。完成动画制作后,我像这样设置哈希function() { window.location.hash = id;}(这是一个回调,并且在id前面已分配)。这很好用,可以使用户在面板上添加书签,也可以使非JavaScript版本正常工作。但是,当我更新哈希时,浏览器跳到该位置。我想这是预期的行为。...
2024-01-10
Ajax成功上的window.location.href无法正常工作
我已经尝试解决这一问题了一段时间,但是我无法使其正常工作。当用户单击链接时,系统会要求他确认他要执行此操作。然后进行ajax调用。调用的脚本可以正常工作,并返回重定向到的字符串。我在这里看到了几个关于window.location问题的帖子,但是它们都无法解决我的问题。我的代码:function confir...
2024-01-10
在服务器端等效于“ window [” functionName”](参数)
window["functionName"](arguments)NodeJS服务器端的等效代码是什么?回答:您正在寻找 global但是请注意,在模块中,没有任何东西会处于此级别...
2024-01-10
如何使window.scrollTo()具有平滑效果
我可以使用以下内容滚动到200pxbtn.addEventListener("click", function(){ window.scrollTo(0,200);})但是我想要一个平滑的滚动效果。我该怎么做呢?回答:2018更新现在,您可以使用window.scrollTo({ top: 0, behavior: 'smooth' })来平滑滚动页面。const btn = document.getElementById('elem');btn.addEventListener('click', (...
2024-01-10
如何在ReactJS中使用window对象?
我想在自己的内部加载Google API客户端库,index.html并且onLoad='someMethod'会在单独的javascript文件中调用方法。然后,该方法将输出到控制台。客户端库已加载,没有任何问题,但消息未从控制台打印出来,我认为这是因为根本没有调用该方法。这是我的index.html:<!DOCTYPE html><html lang="en"><head> <meta charse...
2024-01-10
HTML / CSS中整个div的href链接
这是我要在HTML / CSS中完成的工作:我有不同高度和宽度的图像,但是它们都在180x235以下。所以我要做的是创建一个divwith border及其vertical-align:middle所有。我已经成功地做到了这一点,但是现在我仍然停留在如何正确地href链接整个链接的问题上div。这是我的代码:<div id="parentdivimage" style="position:relative...
2024-01-10
node.js中的window.performance.now()等效吗?
我认为问题很直接。我正在寻找与nodejs V8引擎中的window.performance.now()类似的东西。现在我正在使用:-var now = Date.now();//do some processing..console.log("time elapsed:", Date.now() - now);但是,我读到window.performance.now()比使用日期要准确得多,因为这里定义了什么。回答:我只想提一下,作者在浏览器中选...
2024-01-10
window.onpopstate - 我是否需要删除此事件处理程序?
我正在使用window.onpopstate事件处理程序来侦听后退和前进浏览器按钮事件。我的代码看起来是这样的:window.onpopstate - 我是否需要删除此事件处理程序?componentDidMount() { window.onpopstate = this.onBackOrForwardButtonEvent; } onBackOrForwardButtonEvent = (e) => { e.preventDefault(); log.info('back or ...
2024-01-10
在Chrome中window.onbeforeunload ajax请求
我有一个网页,可通过Ajax处理机器的远程控制。当用户离开页面时,我想自动与机器断开连接。所以这是代码:window.onbeforeunload = function () { bas_disconnect_only();}断开连接功能只是将HTTP GET请求发送到PHP服务器端脚本,该脚本完成了断开连接的实际工作:function bas_disconnect_only () { var xhr = bas_send_reques...
2024-01-10
$(window).load和$(document).ready有什么区别?
我最近遇到了我的JavaScript代码问题,并从我的代码中取出了一部分代码$(document).ready(),并将其放在$(window).load()解决该问题的位置。现在我明白了window.load刚刚解雇后document.ready,但它为什么没有准备好后document.ready,即后window.load()?回答:load当所有资产(包括图像)加载完成时,会调用。ready当DOM准...
2024-01-10
对DNS方式RBL检查 - 如果我记得我用一个简单的命令来检查<a href="http://en.wikipedia.org/wiki/DNSBL" rel="nofollow">DNS based RBL</a>的Proofpoint不起作用
:对DNS方式RBL检查 - 如果我记得我用一个简单的命令来检查<a href="http://en.wikipedia.org/wiki/DNSBL" rel="nofollow">DNS based RBL</a>的Proofpoint不起作用host 12.34.56.170.bl.spamcop.com(这是一个假的IP地址)如果DNS返回127.0.0.2,这主机被列入黑名单Spamcop。在Proofpoint情况下,使这个检查的主机应该是:safe.dnsbl.prs.proofpoint.c...
2024-01-10
返回带有标题的前一页(“ Location:”);在PHP中
这个问题的标题解释了我的问题。我该如何使用以下命令将PHP页面访问者重定向回他们的上一页:header( "Location: URL ofprevious page" );回答:尝试:header('Location: ' . $_SERVER['HTTP_REFERER']);请注意,这可能不适用于安全页面(HTTPS),并且总体而言,这是一个非常糟糕的主意,因为可以劫持标头,将用户发...
2024-01-10
在Windows上运行Android应用程序的3种方法
您想在 Windows 上运行 Android 应用程序吗?如今,有了各种模拟器、应用程序播放器和镜像工具,您可以比以往更轻松地在计算机上运行 Android 应用程序。无论您是想在 PC 环境中玩 Android 游戏、测试和开发自己的应用程序,还是使用计算机远程控制和运行应用程序,您都可以使用以下三种工具在 Windows 上运行 Android 应用程序。1. 蓝叠BlueStac...
2024-03-12
(windows安全模式怎么修复系统)如何使用安全模式修复您的WindowsPC(以及何时应该)
如何使用安全模式修复您的WindowsPC(以及何时应该)Windows安全模式是一个必不可少的工具。在被恶意软件感染或由于bug驱动程序而崩溃的计算机上,安全模式可能是启动计算机的唯一途径。安全模式启动您的PC与一组最小的驱动程序和服务。没有第三方软件或驱动程序被加载,甚至内置的windows程序也仅...
2024-01-10
如何在Windows上阻止Discord在启动时启动并搜索更新
Discord 的桌面客户端会在 Windows 启动时启动并检查更新,这可能会让用户感到烦恼。发生这种情况是因为 Discord 在安装过程中向启动文件夹添加了更新进程,并且其设置配置为在 Windows 启动时启动应用程序。如果您厌倦了每次启动时都启动 Discord 并寻找更新,我们将向您展示如何在 Windows 上停止它。如果您厌倦了每次启动时都启动 Discord 并寻找更新,我...
2024-02-25
修复AirPods不断与Windows电脑断开连接
如果AirPods经常与Windows10计算机断开连接,您应该能够使用下面提供的故障排除步骤解决问题。AirPods与Windows10/11断开连接许多用户报告了AirPods与 Windows 10 计算机断开连接的问题。在观看电影、在 YouTube 上观看视频以及听音乐时,这个烦人的问题会更频繁地出现。在典型情况下,AirPods 在蓝牙设置中似乎已连接,但它们经常断开连接并...
2024-02-16
如何在Windows10中使Windows透明,效果开启
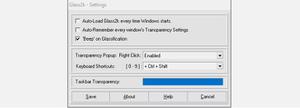
多年来,Windows Aero 为桌面窗口添加了一些不错的效果,但即使到今天,也没有官方方法使窗口透明。幸运的是,有第三方工具可以帮助我们实现这一目标。让我们探索如何制作透明窗口以及每个工具的闪光点。1.Glass2k _我们不会对你撒谎;Glass2k 是一个古老的软件。当您加载页面时,您会看到损坏的 Flash 面板和巨大的红色横幅,声明开发早已停止。系统要求要求您的计算机具有 ...
2024-03-15
command相当于windows哪个键
品牌型号:华为MateBook D15系统:Windows 11command键相当于windows中的CTRL键,以及CTRL键(在windows中)或command键(在Macintosh中)。R命令键,也称为苹果键,是苹果标准键盘最后一排左边的第四个键。它位于选项键和空格键之间。它也与PC键盘上的CTRL键相同。command作用相当于Windows中的control(Ctrl)按键...
2024-02-01
windows手机(windows手机有哪些)
一.windows手机是什么?使用windows操作系统的手机是智能手机的一种操作系统 与电脑的windows有些不一样目前智能手机的操作系统有几大阵营 塞班 安卓 windows 苹果自家的IOS 黑莓自有的 三星还有自己的bada 但是不太流行 二.windows系统的手机三星 I8750(ATIV S/16GB) 1 ¥2200诺基亚 920 2 ¥2880HTC 8X(C620e/联通...
2024-01-10
如何修复Windows上的SideBySide错误59?
一些 Windows 10 用户报告说事件查看器充满了SideBySide Error 59事件,发出“清单或策略文件中的错误”信号。除了这些错误事件之外,大多数受影响的用户在打开某些应用程序时还会看到弹出错误。调查此特定问题后,发现有几种相当常见的情况可能会触发此错误代码。以下是可能负责触发这些SideBySide Error 59事件的潜在罪魁祸首列表:缺少 Visual C++ Re...
2024-03-09
(最好的windows笔记本)最好的Windows个人电脑:说真的,它们现在真的很好
最好的Windows个人电脑:说真的,它们现在真的很好所有的个人电脑都是新手的领域,酒店生意的角落,或室内装饰谁不能忍受看到一个“真正的”个人电脑在一个原始的客厅。除了iMac,他们被认为是无聊的、动力不足的盒子,笔记本电脑的组件被塞在廉价的屏幕后面。但这种情况正在改变。诚然,...
2024-01-10
Windows,windowsvista和win7
因为vista在2016-2017年上市的时候属于非常超前的操作系统,界面华丽,功能强大,相比winXP可以说不是一个时代的产物,这款微软寄予厚望的操作系统却没有得到很好的销售业绩和口碑,更是不如win7经典,原因主要有以下几个方面:1、vista改动实在是太大,让适应了多年XP的用户难以习惯2、vista对电脑...
2024-01-10

